Landing Pages are gold for blogs and websites. These pages are designed to persuade your visitors to take specific actions, like signing up for your newsletter, clicking through to an affiliate offer, or making a purchase. So, let’s look at How to Build a Landing Page for Free in WordPress…
What is a Landing Page?
Compared to other pages on your website a landing page is highly focused and targeted, with no distractions. Landing pages leverage web design to create an immersive experience that helps your visitors discover and understand your company and services.
You can use them with advertising, for example, Google AdWords or Facebook Ads. Your landing page also needs a clear call-to-action (CTA) to increase your conversion rate so a visitor turns into a lead or a customer.
That said, landing pages aren’t just for companies that want to reach out to their customers. Landing pages are a great strategy for businesses of all sizes.
That’s why today, I’m going to give you the 411 on how to build a landing page for free for your business so you can start generating leads without spending a fortune…
How to Build a Landing Page for Free – Step-by-Step

Using a WordPress landing page plugin makes it simple to set up a landing page in WordPress. You don’t have to be a developer to use WordPress to build a high-converting landing page that increases visitors and sales to your website.
There are several WordPress plugins available for creating landing pages. The problem is that not all plugins are equal.
This following WordPress plugin contains a drag-and-drop builder, hundreds of professionally designed templates, and ready-made landing page blocks that can help you increase your sales.
Let’s get started!
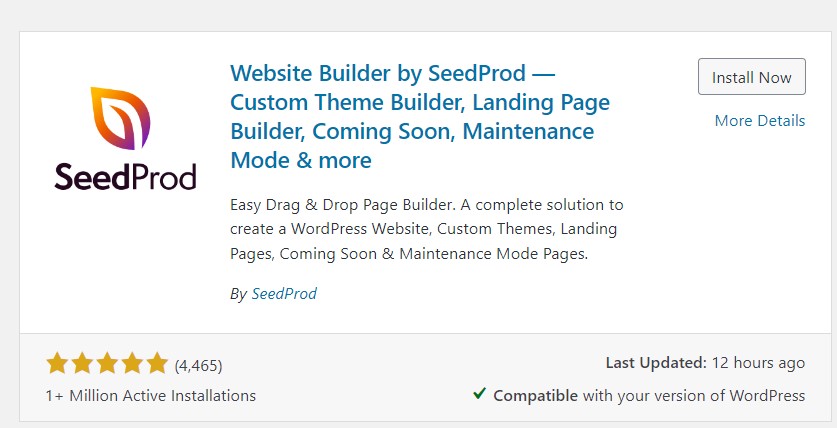
1. Install the SeedProd Plugin on Your Site
a. Create a new plugin installation by clicking on “Add New” under the Plugins section of WordPress.
FYI: SeedProd has a paid and a free version – this is the free way…
b. Click on the “Upload Plugin” button and by ”keyword” type in SeedProd. Then click on “Install Now.”

c. Activate the plugin by clicking “Activate Plugin.”
d. You will now see a new item in your sidebar called “SeedProd.”
e. After the plugin is installed and activated, you’ll be redirected to a screen where you can upgrade to one of SeedProd’s premium plans if you want more features. But for now, just click Skip this Step.
f. You’ll be asked to subscribe to SeedProd and once you do that you’ll receive 10 free templates…

2. Create a Landing Page with SeedProd
a. On the SeedProd dashboard, you can choose from five different pages to add to your site. At the top of the page, you’ll see options for:
- coming soon mode
- maintenance mode
- a login page, and
- a page that says “404 not found.”
It’s also down there that you can choose to make a landing page.
b. To start, click the + Add New Landing Page button.
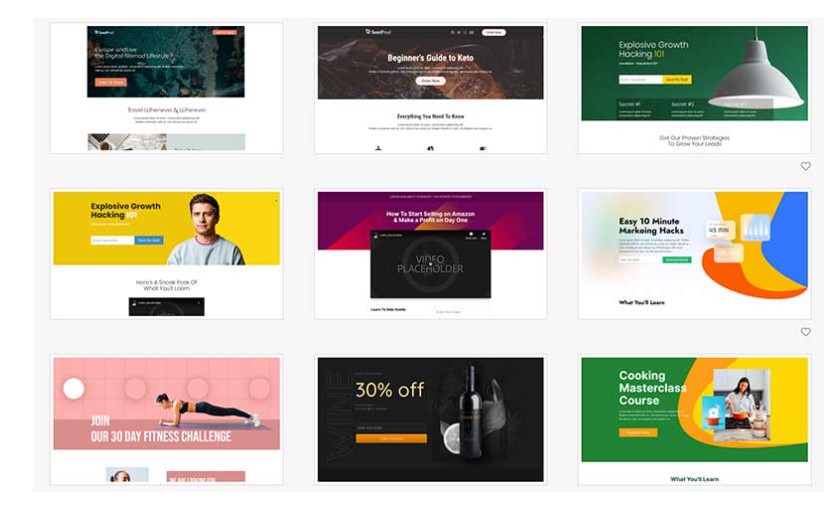
c. After clicking the button, you will be asked to choose a landing page template. SeedProd has a lot of pretty landing page templates that you can choose from if you’ve gone premium. If you’re using the free lite version, you’ll have the 10 free templates to choose from.
d. Or, you can choose the blank template to start over from the beginning, if you want.
e. To use a template, you just have to hover over it and click the checkmark button.
See how to create a Squeeze Page aka Landing Page:
3. Customize the Landing Page Template

- After selecting your landing page template, you’ll be sent to SeedProd’s visual drag-and-drop builder to personalize it.
- On the left side of the builder, you can add landing page blocks and sections. You can get a live preview of your landing page on the right.
- Customizing the landing page template is simple as pointing and clicking on each piece.
- Adjust its style, color, orientation, and layout to make the text fit your product or brand. Similarly, you can replace the template’s background color and graphics with your product’s standard colors and images. Activate the Global Settings button in the lower-left corner.
- If you don’t need certain landing page blocks, you can eliminate them by hovering over the trash can icon. You can also copy, move, edit, or save a content block.
- Your landing page design may quickly include new blocks like buttons, opt-in forms, contact forms, social profiles, etc.
- A landing page block can be dropped onto your landing page design to add additional content.
- Again, simply click on any new block to change the content, style, alignment, and more.
- When you’re happy with your landing page, click Save in the top right corner.
4. Connect Your Email Marketing Service
If you’ve added an opt-in form to your landing page to expand your email list then you can link this easily.
To do so, click the Connect option at the top. SeedProd connects with Constant Contact, Mailchimp, GetResponse, and others.
Locate your email provider and select Connect New Account. Follow the steps to connect and verify.
Any time someone enters their email address on your landing page, it’s added to your list.
Publish Your Landing Page
Finally, it’s time to publish your WordPress landing page. To publish your landing page, all you have to do is select Publish from the dropdown arrow next to Save.
When your page is online, you’ll see a success message from SeedProd.
You can view your landing page by clicking the See Live Page button.
That is all there is to it! You can design a WordPress landing page in just five simple steps with SeedProd.
What Makes a Good Landing Page in WordPress?

As we discussed landing pages are specialized pages that are used for lead generation. Unlike regular content pages, their entire focus is on getting conversions, signups, form completions, or purchases.
To do this successfully requires some specific elements. Here’s what you need for a good landing page in WordPress:
Compelling Headline and Subheading
Your headline needs to grab the user’s attention immediately. It must also match your ad copy or search query (if you’re using PPC). Most importantly, it needs to make sense — don’t create a headline just because it sounds catchy. This is the most essential part of your landing page, so spend some time crafting this copy.
Attention-Grabbing Images

The right image can go a long way in catching the user’s eye and keeping them on your page. Just be careful not to divert attention away from your Call to Action (CTA) button. Instead, try using relevant images that help tell your story and reinforce your value proposition. Check out how HelpScout uses an image (above) of smiling people to reinforce their “happy team” messaging.
Benefits-Oriented Copy
Visitors who come to your landing page want to see a clear benefit for themselves if they purchase your product or submit their contact information. So make sure your headline, sub-headline, and main content are all benefits-oriented.
See above how Weebly taps into people’s desire to turn their ideas into a website and their dreams!
Strong Call-to-Action Button

Your call-to-action button directs your visitors on what to do next. It’s important to make it stand out from the rest of the content on your page and choose a color that contrasts with the rest of the page.
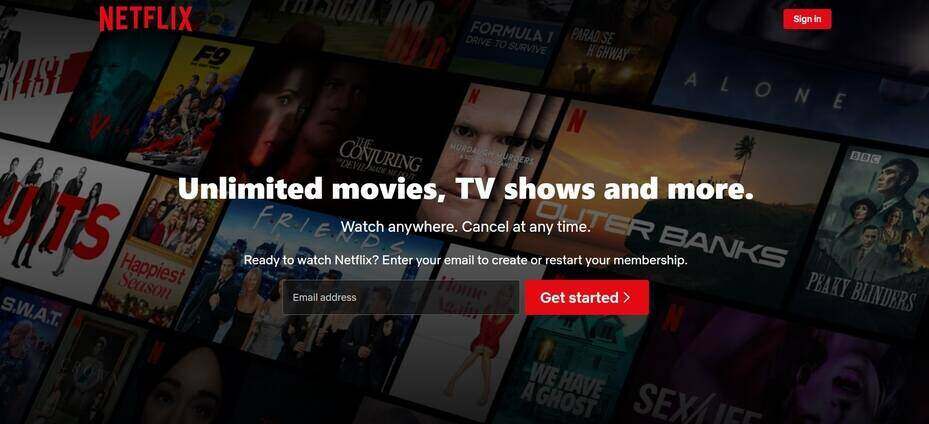
See Netflix’s background images, white words and the call-to-action red button, and the red sign-in button.
Social Proof
Social proof involves testimonials, case studies, and other signals that people trust you and have found success with your products/services. Your visitors will be more likely to buy from you if they see someone else has bought from you in the past.
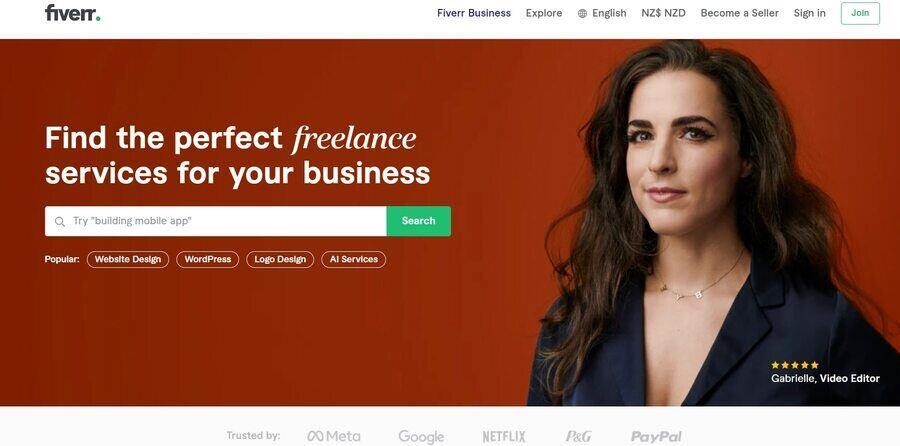
See the Fiverr Landing Page above with social proof of the names of the big companies that trust Fiverr
Key Takeaway – How to Build a Landing Page for Free
As you can see, it’s not that difficult to create your landing page using WordPress. You don’t have to be a programmer or even know how to use HTML—there are plenty of free themes available that do all of the heavy lifting for you.